之前每次都是单独写一些东西去弄, 或者在编辑器直接上传, 但是开发前端页面的话, 我们需要部署的是编译过的文件, 所以这次抽时间写了个简单的小工具, 直接用来部署代码,
最终实现的效果是, 我们提交代码到 git码云 的仓库, webhook 自动通知我们的服务器, 服务器把需要的文件通过配置文件的形式复制到我们的项目, 最终重启项目实现更新!
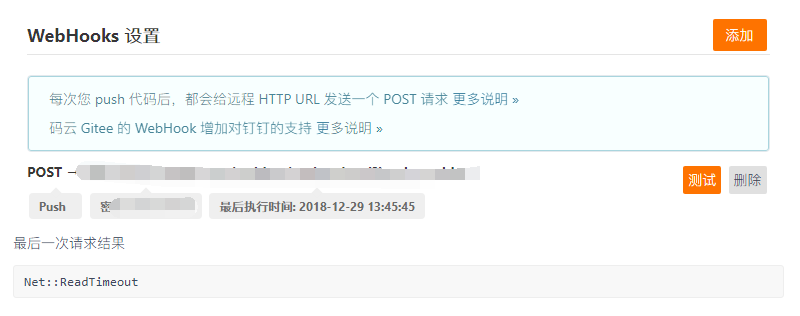
首先我们需要了解一下 WebHooks ,
也就是这个东西, 我们配置一下服务器地址, 然后在服务器拉取仓库代码, 我这里使用的 部署公钥管理 里面的服务, 因为我们更新代码时候, 如果不配置用户名密码, 每次拉取代码都会提示输入用户名密码, 这样程序就无法拉取了, 关于 怎么使用公钥拉取代码请百度,
然后我们代码拉取到本地之后, 我们开始配置php服务
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "firstDir": "/www/gitwait/myidea/", //这里是我们git代码的地址 "lastDir": "/www/wwwroot/api.he29.com/worker/demo/test/", //最终需要复制到的地址 "type": "copy", //复制类型 "beforeShell": [ "cd /www/gitwait/myidea/ && git pull" //这是 复制完成之前会执行的shell, 一行一句, ], "list": [ "nuxt.config.js", // 这里是我们需要复制的文件及文件夹 "package.json", "server/", "static/" ], "afterShell": [ "cd /www/wwwroot/api.he29.com/worker/demo/test/ && cnpm install" //复制完成之后执行的操作 ] } |
配置完成之后, 我们启动 php 服务,
然后访问我们的webhook地址,注意查看 php 的日志输出:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[root@instance_439b09 update]# phps hot.php 已启动...Already up-to-date. 文件/www/gitwait/myidea/nuxt.config.js 被复制到:/www/wwwroot/api.he29.com/worker/demo/test/ 文件/www/gitwait/myidea/package.json 被复制到:/www/wwwroot/api.he29.com/worker/demo/test/ 目录/www/gitwait/myidea/server/ 被复制到:/www/wwwroot/api.he29.com/worker/demo/test/ 目录/www/gitwait/myidea/static/ 被复制到:/www/wwwroot/api.he29.com/worker/demo/test/ ⠇ [2/13] Installing stable@~0.1.6 WARN node unsupported "node@v8.9.3" is incompatible with eslint@^5.0.1, expected node@^6.14.0 || ^8.10.0 || >=9.10.0 ⠏ [9/13] Installing postcss-pseudo-class-any-link@^6.0.0platform unsupported nodemon@1.18.9 › chokidar@2.0.4 › fsevents@^1.2.2 Package require os(darwin) not compatible with your platform(linux) [fsevents@^1.2.2] optional install error: Package require os(darwin) not compatible with your platform(linux) ✔ Installed 13 packages ✔ Linked 859 latest versions ✔ Run 2 scripts |
我们打开最终的目录, 看到了我们的程序已经全部复制到指定的目录了,
接下来, 我们需要重启项目, 代码就能更新了,
重启的shell 可以直接写在afterShell里面!
然后就是小工具的优化, 因为现在每次提交git都会被执行, 后续可以优化到, 比如提交到指定的分支之后再触发,等等..
工具代码地址: https://gitee.com/shala/phptools/tree/master/update,
后续更新~~
原本想用码云的webhook推送的数据里区分分支来触发编译, 但是最终测试发现码云推送的数据里没有分支信息(官方文档说有), 于是改了一些东西, 在 项目根目录加一个配置文件,
|
1 2 3 |
{ "build": 10 } |
如果 build > 0 则编译, 否则不编译代码!
后续增加了 centerShell 字段, 在代码更新之后执行一些shell命令,
新增了消息提醒, 编译及推送都有消息提醒
 雅荷心语博客
雅荷心语博客