###代码规范:
- 变量与方法使用尽量使用驼峰式命名,避免使用
$开头。 以$开头的方法或者属性为框架内建方法或者属性,可以被使用,使用前请参考API文档。 - 入口,页面,组件的命名后缀为
.wpy。外链的文件可以是其它后缀。 请参考wpy文件说明 - 使用ES6语法开发。 框架在ES6下开发,因此也需要使用ES6开发小程序,ES6中有大量的语法糖可以让我们的代码更加简洁高效。
- 使用Promise 框架默认对小程序提供的API全都进行了 Promise 处理,甚至可以直接使用
async/await等新特性进行开发。
安装wepy
以下安装都通过npm安装
安装 wepy 命令行工具
npm install wepy-cli -g
在开发目录生成开发DEMO
wepy new weixin
开发实时编译
wepy build --watch
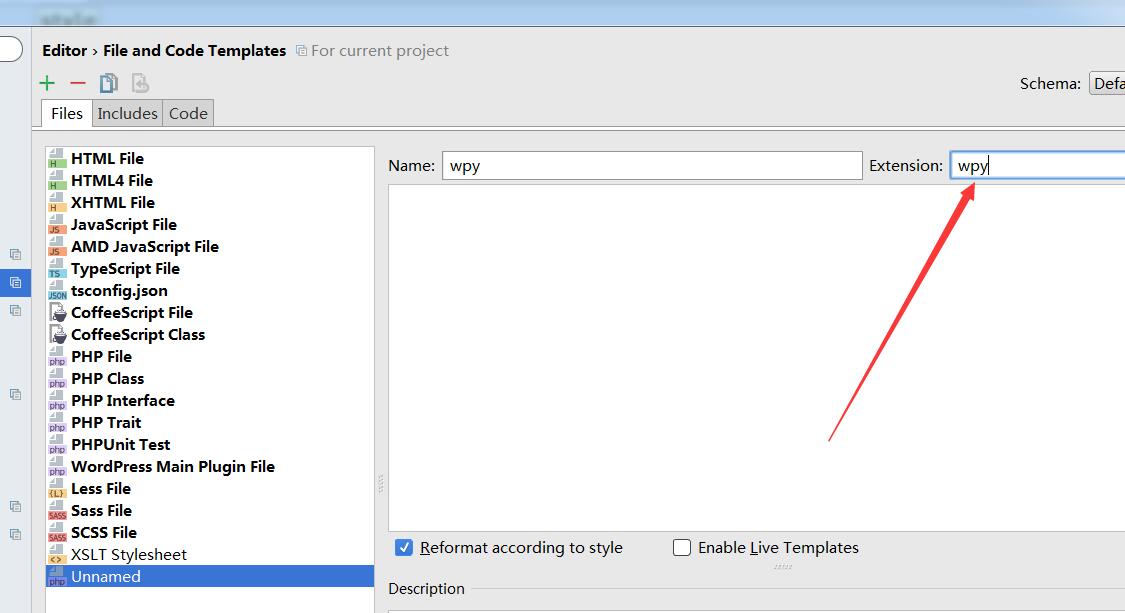
编辑器配置,由于本人使用的是PHPstorm 编辑器,对于 .wpy 后缀的文件默认是不会产生高亮效果的,于是开始配置编辑器,
- 打开
Preferences,搜索Plugins,搜索Vue.js插件并安装。 - 打开
Preferences,搜索File Types,找到Vue.js Template,在Registered Patterns添加*.wpy,即可高亮。
settings->editor->file and …
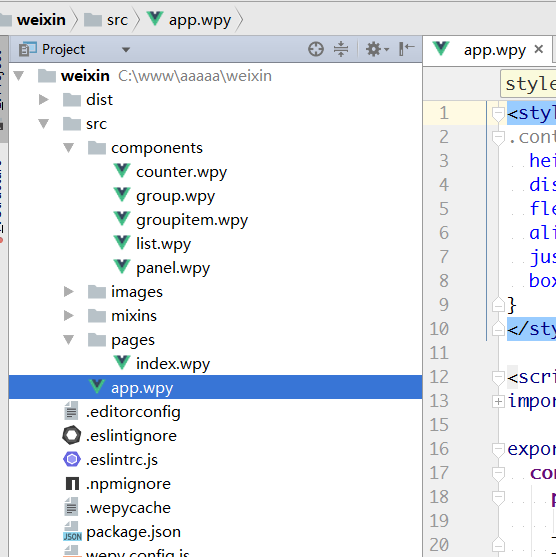
接下来编辑器就支持.wpy文件了,
使用微信web开发者工具,找到dist编译目录,
页面有报错,找到如图,关掉,
好了,接下来就可以跑代码了!
 雅荷心语博客
雅荷心语博客