起因分析
前端打包工具五花八门有很多,但是结合自己的实际项目, 却都不怎么实用,首先,我们的前端页面要嵌套进php的mvc框架里面,作为view层使用,如果使用打包工具生成了项目,再作为php的view层,后期维护将特备麻烦,因为里面已经写入了php相关代码,而前端重新修改组件,势必破坏之前的内容~~
所以暂时,想到了这样的方法:
首先把复用性极强的前端部分代码,写进一些单独的组件, 然后在使用的时候,动态载入到项目,载入完成后,作为vue的模板内容,加载到vue模板中…
大概代码逻辑如下:
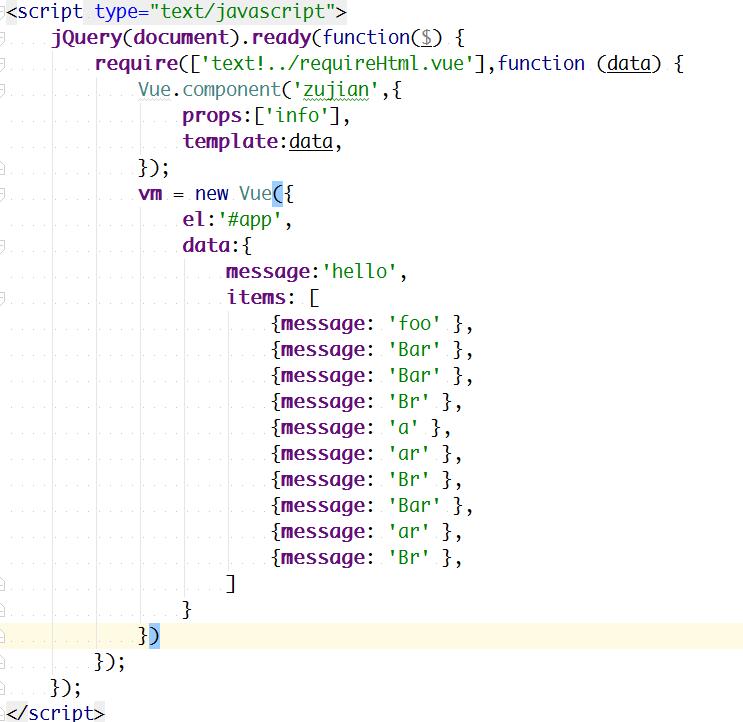
html部分:
模板部分
效果如下:

本人也是刚开始系统接触前端的东西,正在摸索学习中,如果你有更好的方法或者建议,欢迎给我留言~
项目代码地址 : 点我看看
 雅荷心语博客
雅荷心语博客