之前公司移动端上传图片总是遇到用户拍的照片很大,大概2-4M导致上传异常的慢,后来找到这个插件,解决了我们的问题,把图片压缩后转为base64字符串,然后服务器端收到字符串后还原图片,实现上传,
git地址: https://github.com/think2011/localResizeIMG
介绍: 前端本地客户端压缩图片,兼容IOS,Android,PC、自动按需加载文件
官方演示地址: http://think2011.net/localResizeIMG/test/
演示地址2: http://m.kuaiyoujia.com/index.php/bzf/house/whole
首先前端代码很简单的几行:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script src="http://cdn.bootcss.com/jquery/3.0.0-beta1/jquery.min.js"></script> <script type="text/javascript" src="lrz.bundle.js"></script> <input type="file" name="FileData" class="uploadImg1" accept="image/*"> </body> <script type="text/javascript"> $('.uploadImg1').change(function() { var that = this; lrz(that.files[0], { width: 1000 }) .then(function (rst) { console.log(rst); }) .catch(function (err) { console.log('处理失败会执行'); }) .always(function () { console.log('不管是成功失败,都会执行'); }); }); </script> |
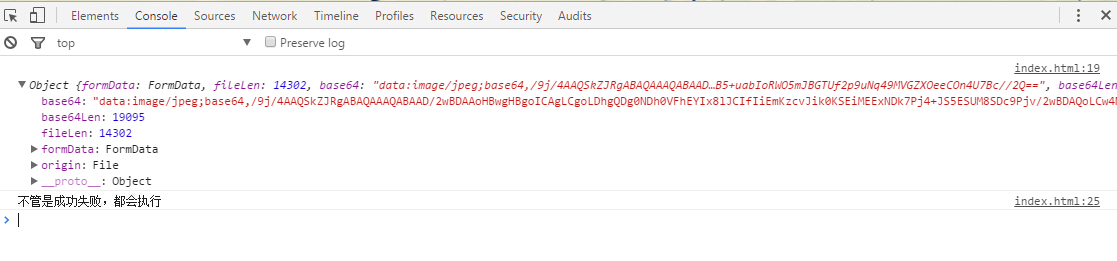
成功后的rst里面包含了我们需要的所有信息
接下来直接把这些字符串发送给后台就可以了,然后我们看看服务端该怎么处理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/** * @param $formFile 文件字符串 整个base64 * @param $ext 文件后缀 * @param $rots 路径 * @param $uid 上传用户的uid */ public function index($formFile,$ext,$rots) { if(IS_POST){ $formFile = explode(',', $formFile); $img = base64_decode($formFile[1]);//切割字符串得到图片base64编码 if ($formFile) { $u = uniqid();//获取随机字符 $path = './Uploads/App/' . $u . $ext;//拼接路劲 $a = file_put_contents($path, $img);//返回的是字节数 //代码执行到这里已经上传成功了. //$result = $this->qiniu($path,$ext,$rots); //调用七牛接口上传 if ($result != false) { $this->delImg($path);//删除成功! ajaxReturn(array('code'=>1,'mes'=>'上传成功')); } } }else{ ajaxReturn(array('code'=>-9,'mes'=>'请使用正确的方式提交')); } } |
就这样,我们就很轻松把图片上传到了服务器,当然还可以跨域上传!
特别注意的是:
|
1 2 |
$formFile = explode(',', $formFile); $img = base64_decode($formFile[1]);//切割字符串得到图片base64编码 |
因为我们发给服务器的字符串开头是这样 : data:image/jpeg;base64, 这一部分不是我们图片的base64编码,所以需要去掉,只留下后面的部分!
 雅荷心语博客
雅荷心语博客