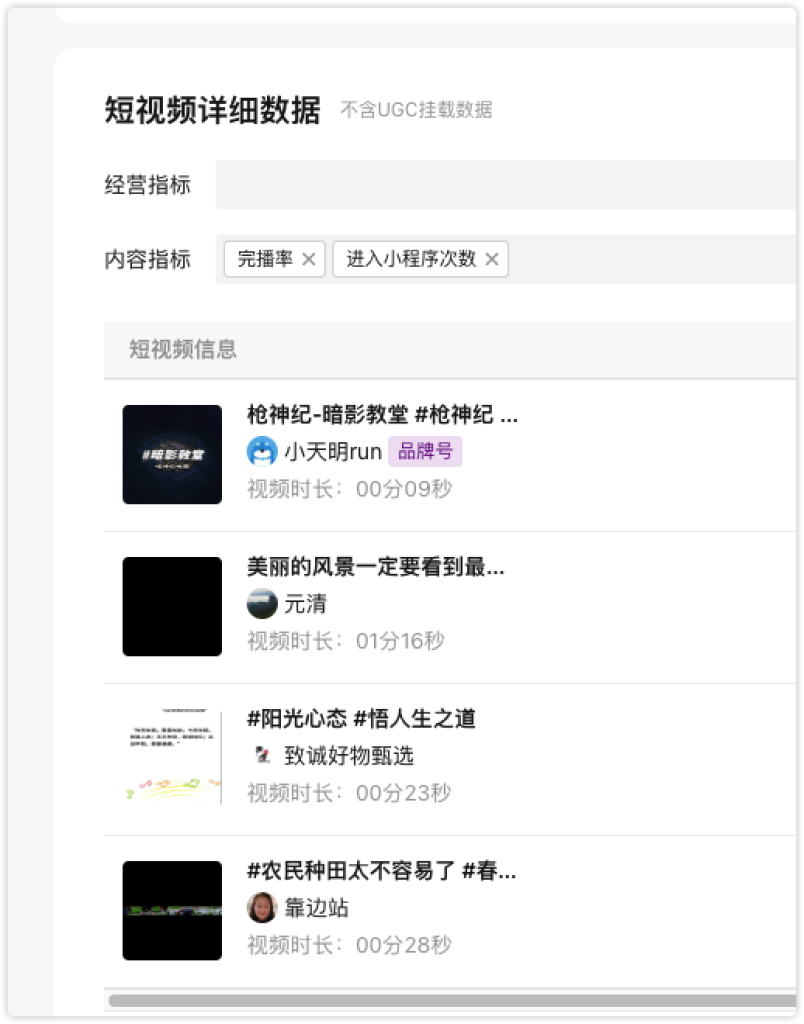
今天在看抖音开放平台的数据的时候, 看到那个用户挂载列表里, 不显示挂载者的抖音号, 只显示头像昵称,找人特别不方便;
翻了一下 api, 看他接口有返回, 只是没有显示出来
于是想到开发个tampermonkey 插件来解决 !
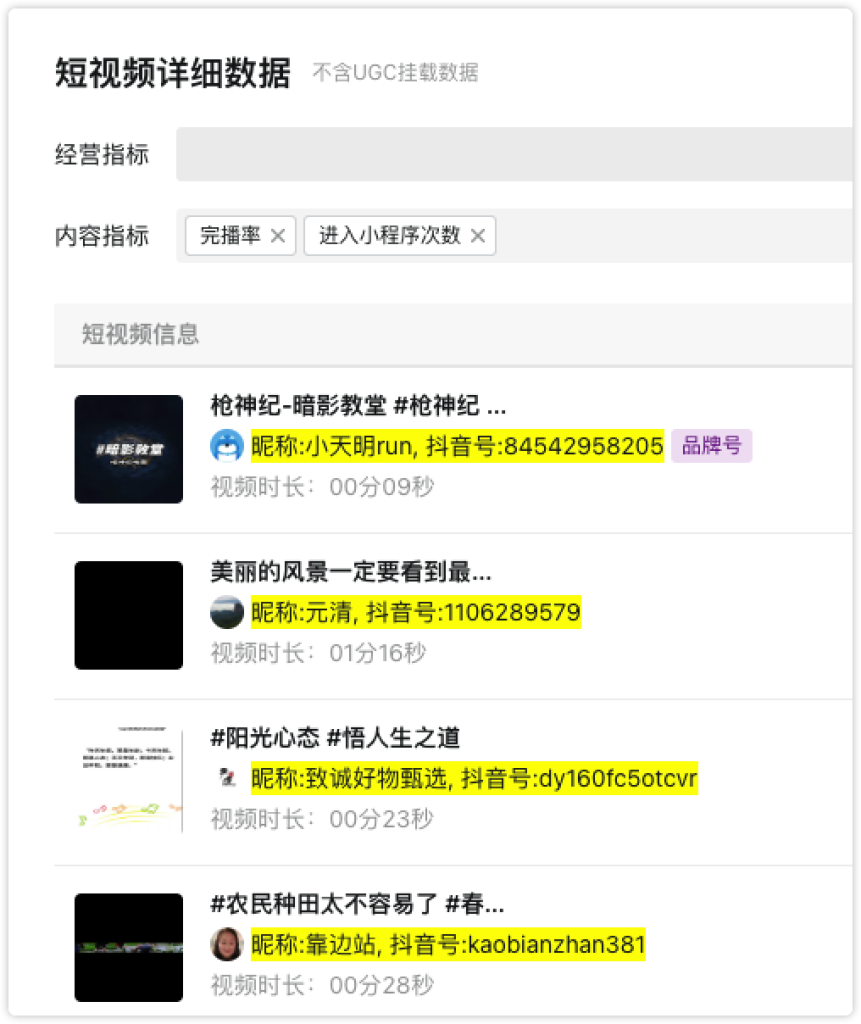
插件流程也很简单, 我监听他这个列表数据接口, 接口数据返回, 我就拦截并且把抖音号插入到列表里!
简简单单写几行代码!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
// ==UserScript== // @name 监听接口数据示例 // @namespace https://developer.open-douyin.com/ // @version 0.1 // @description 监听指定接口返回数据并备份数据在变量里 // @match https://developer.open-douyin.com/bff_api_v2/app/data/dataService/getShortOrLiveDataWithId\ // @match *.open-douyin.com/* // @grant GM_xmlhttpRequest // ==/UserScript== (function() { const findClass = (txt, append = '')=> { const searchChar = txt; // 获取页面上所有的 div 元素 const divs = document.querySelectorAll('span'); // 遍历每个 div 元素 divs.forEach(div => { // 检查 div 的文本内容是否包含搜索的汉字 if (div.innerText.includes(searchChar)) { // 如果包含,则执行相应的操作 console.log("找到包含汉字 '汉' 的 div:", div); // 例如,你可以修改其背景色 div.style.backgroundColor = "yellow"; div.innerText = `昵称:` + searchChar + `, 抖音号:` + append; } }); } var open = XMLHttpRequest.prototype.open; XMLHttpRequest.prototype.open = function(method, url, async, user, pass) { this.addEventListener('readystatechange', function() { if (this.readyState == 4 && this.status == 200) { var oldResponse = this.responseText; // 修改响应数据 if(url === `/bff_api_v2/app/data/dataService/getShortOrLiveDataWithId`){ const list = JSON.parse(oldResponse); console.log('原始响应:', list); console.log(`url`, url); const useList = list?.data?.DataList ?? []; setTimeout(_=> { useList.map(val=> { findClass(val.item_aweme_name, val.item_aweme_shortid) }) }, 1000) } } }, false); open.apply(this, arguments); }; })(); |
最后把昵称标记为黄色, 并且把抖音号追加显示出来~
 雅荷心语博客
雅荷心语博客