在之前, 自动 Pc 端电脑可以打开小程序之后, 就留意到了 Pc 端使用小程序的场景, 奈何之前一直体验不好, 近期, 又做了一次尝试, 感觉比之前好多了,
首先在使用之前, 我们需要先 在 pages.json 里面加入配置项让小程序支持横屏显示, 否则就一个手机这么大的区域也不好操作~
"resizable": true 可使小程序在PC上横屏窗口展示
“pageOrientation”: “auto”
手机端设置 "pageOrientation": "auto" 或 iPad 上设置 "resizable": true 时会允许屏幕旋转,此时使用 Page 的 onResize 事件或者 wx.onWindowResize 方法可对该操作进行监听,进而判断是使用横屏还是竖屏布局。
如果是 uniapp 开发, 则需要在: manifest.json 里配置
|
1 2 3 4 5 6 |
"mp-weixin": { /* 微信小程序特有相关 */ "usingComponents": true, "resizable": true, "pageOrientation": "auto" }, |
配置成功之后, 我们在预览打开小程序就可以看到横屏
具体文档介绍: https://developers.weixin.qq.com/miniprogram/dev/framework/ability/adapt.html
小程序也新增了
match-media
属性
media query 匹配检测节点。可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
具体文档: https://developers.weixin.qq.com/miniprogram/dev/component/match-media.html
我们也可以简单的使用媒体查询加match-media来做个例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<style> @media (min-width: 480px) { .content { width: 100%; height: 100vh; background: #dd524d; } } @media (max-width: 480px) { .content { width: 100%; height: 100vh; background: #007aff; } } </style> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<template> <view class="content" @click="toView"> <match-media min-width="300" max-width="600"> <view>当页面宽度在 300 ~ 500 px 之间时展示这里</view> </match-media> <match-media min-height="400" orientation="landscape"> <view>当页面高度不小于 400 px 且屏幕方向为纵向时展示这里</view> </match-media> <h1>当前 UA: {{ua}}</h1> </view> </template> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> export default { data() { return { ua: "", }; }, components: {}, methods: { toView() { wx.navigateTo({ url: "/pages/index/web", }); }, }, onLoad() { this.ua = wx.getSystemInfoSync().platform; }, }; </script> |
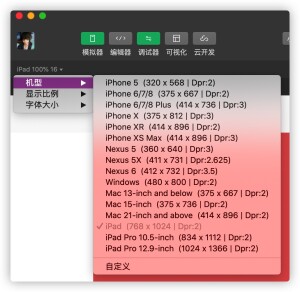
之后我们在机型里面选择大于 480px 的宽度,则显示不一样颜色
我们启动真机调试, 选择电脑端调试,即可看到正常显示的界面了;
通过这些, 我们就可以和正常开发 h5 的响应式网页一样正常开发小程序了~
主要注意:
小程序如何判断是 PC 平台?
通过 getSystemInfo 官方接口(platform 是 windows)
通过 UA(PC UA 包含 MiniProgramEnv/Windows)
这里实际上, 如果是 mac 电脑, 则 platform 是 mac
 雅荷心语博客
雅荷心语博客