首先: 为什么我们要开发微信小程序插件?
微信小程序的主包大小只有 2M, 即使使用分包, 一些公共的插件也会占用主包的大小, 因此, 我们可以把一些公共组件或者页面, 以插件的形式作为一个独立的形式来加载, 既可以减少小程序包体积, 也可以用于多小程序页面复用, 下面简单做个小程序插件的开发入门教程!
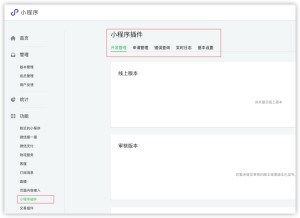
首先, 我们需要在公众号的后台开通小程序插件!
开通之后, 打开开发者工具, 新建一个插件(这里需要注意, 小程序插件的 Appid 和 宿主小程序 Appid 是一样的)!
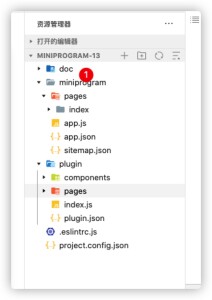
新建成功后, 直接生成了一个 DEMO 示例!
开发插件的话, 我们直接在 plugin 目录开发, 可以直接在 miniprogram 目录进行调试!
我们可以看到 miniprogram/app.json
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "pages": [ "pages/index/index" ], "plugins": { "hello-plugin": { "version": "dev", "provider": "wx9f77d65eb4eff65b" } }, "sitemapLocation": "sitemap.json" } |
直接在当前项目里调试插件, version 是 dev;
插件开发目录里面的文件, 我们打开 plugin/plugin.json
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "publicComponents": { "hello-component": "components/hello-component" }, "pages": { "hello-page": "pages/hello-page", "test": "pages/test", "tianming": "pages/tianming" }, "main": "index.js" } |
这个配置文件中,
publicComponents 是对外可使用的组件列表
pages 是可以跳转的页面
我们默认生成的项目, 预的是 miniprogram 目录里面的页面, 默认已经在 miniprogram/app.json 里面引入了插件!
因此若要打开 组件里面的 test 页面,
则直接:
|
1 2 3 |
<navigator id="nav" url="plugin://hello-plugin/test"> 打开插件页面 </navigator> |
若要使用里面的 JS 方法, 则直接使用
|
1 2 |
const plugin = requirePlugin('hello-plugin') plugin.sayHello() |
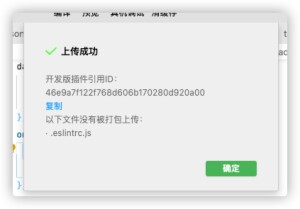
若要在其他小程序里面使用正在开发的插件, 我们首先需要将插件上传!
上传成功后, 我们需要复制插件 ID: 46e9a7f122f768d606b170280d920a00
然后正常在自己小程序里面引入插件, 但是配置需要注意:
版本号是: dev-ID
|
1 2 3 4 5 6 |
"plugins": { "vr29": { "version": "dev-74c62c62760b3521eedceb07a893ebc8", "provider": "wxefe655223916819e" } } |
使用方式和前面讲到的没有区别!
若添加后遇到 插件未授权
先点击添加插件, 然后去后台审核即可!
若不想每次添加:
可以再小程序后台插件管理页面修改权限:
|
1 |
<navigator id="nav" url="plugin://vr29/test">天明测试</navigator> |
打开结果如下:
这样, 我们发布的插件里面的页面在其他小程序里打开成功了!
小程序插件使用文档: https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html
小程序插件开发文档: https://developers.weixin.qq.com/miniprogram/dev/devtools/plugin.html
 雅荷心语博客
雅荷心语博客