新浪微博的全景可以发全景图片这个功能已经存在好几年了, 我还是微博的第一批全景达人!
虽然现在不怎么看微博了(广告太多了); 但是之前做的全景图片下载工具, 到现在也经常有人会问我,
今天就简单聊聊怎么把微博的全景图片下载到本地, 仅限学习交流, 图片要转载, 建议先跟作者沟通清楚;
微博全景图片下载其实很简单, 首先我们打开微博后, 找到一个可以全景图片, 然后复制微博链接:
微博链接复制出来是这样: https://m.weibo.cn/6346016326/4604910815419507
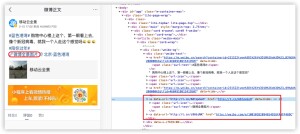
我们使用浏览器打开, F12 定位到微博全景这里:
很清晰看到一个短连接: http://t.cn/A6tqvGsH
我们抓取这个短连接, 然后打开即可找到全景图的原图照片
打开此连接, f12 查看源码
直接可以看到:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var config = { online: [1][0], st: '9355fd', login: [][0], uid: '', pageConfig: [null][0] || {}, wm: '', version: '', url: location.href.split('#')[0] }; var $render_data = [{ "ok": 1, "msg": "全景图片信息获取成功", "data": { "ld_url": "http://wx2.sinaimg.cn/large/006VteK2ly1gnobtafobnj335s1kw7lw.jpg", "hd_url": "http://wx4.sinaimg.cn/large/006VteK2ly1gnobtan1szj335s1kw7lw.jpg", "_url": "https://wx2.sinaimg.cn/large/006VteK2ly1gnobtafobnj335s1kw7lw.jpg", "Access-Control-Allow-Origin": "https://m.weibo.cn", "allowOrigin": 1, "img_url": "https://wx2.sinaimg.cn/large/006VteK2ly1gnobtafobnj335s1kw7lw.jpg" }, "cache": 0 }][0] || {}; |
可以看到微博全景, 里面的 ld_url 和 hd_url, 目测 hd_url 是质量比较好的, 直接复制浏览器打开下载即可拿到全景原图!
http://wx4.sinaimg.cn/large/006VteK2ly1gnobtan1szj335s1kw7lw.jpg
然后我们简单写个脚本来完成这些操作: 扫码打开后复制微博URL即可快速下载全景图到手机
 雅荷心语博客
雅荷心语博客