代码备份 js 部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(document).ready(function(){ $("#fileUploader").change(function(evt){ var selectedFile = evt.target.files[0]; var reader = new FileReader(); // 读取上传文件为二进制 reader.readAsBinaryString(selectedFile); reader.onload = function(event) { var data = event.target.result; var workbook = XLSX.read(data, { type: 'binary' }); workbook.SheetNames.forEach(function(sheetName) { var XL_row_object = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]); if (XL_row_object.length > 0) { console.log(XL_row_object) } }) }; reader.onerror = function(event) { console.error("File could not be read! Code " + event.target.error.code); }; }); }); |
html 部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.bootcdn.net/ajax/libs/xlsx/0.16.6/xlsx.full.min.js"></script> </head> <body> <div class="body"> <input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/> </div> </body> </html> |
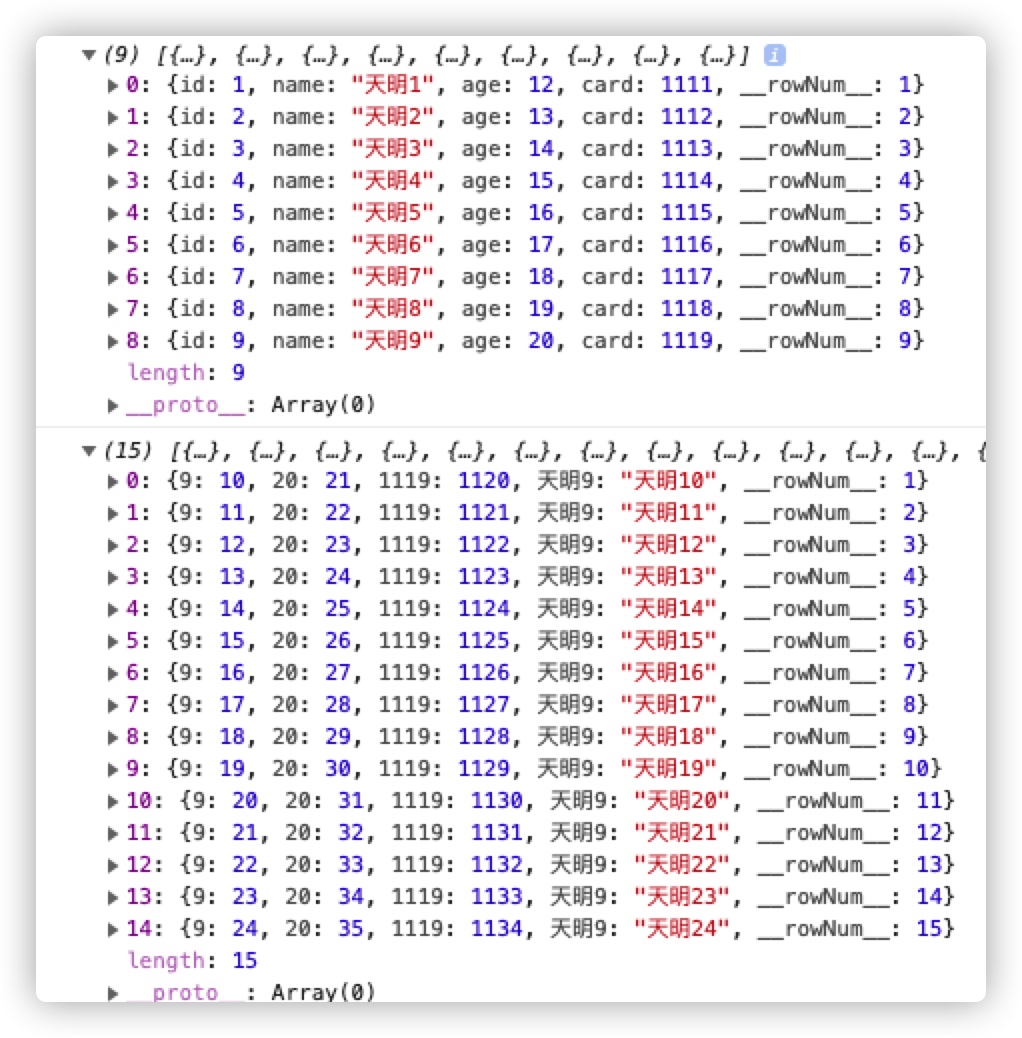
示例:
File 文件
| id | name | age | card |
| 1 | 天明1 | 12 | 1111 |
| 2 | 天明2 | 13 | 1112 |
| 3 | 天明3 | 14 | 1113 |
| 4 | 天明4 | 15 | 1114 |
| 5 | 天明5 | 16 | 1115 |
| 6 | 天明6 | 17 | 1116 |
| 7 | 天明7 | 18 | 1117 |
| 8 | 天明8 | 19 | 1118 |
| 9 | 天明9 | 20 | 1119 |
 雅荷心语博客
雅荷心语博客