近期, 为了学习React相关知识,简单开发了一个小工具, 使用的技术栈是:
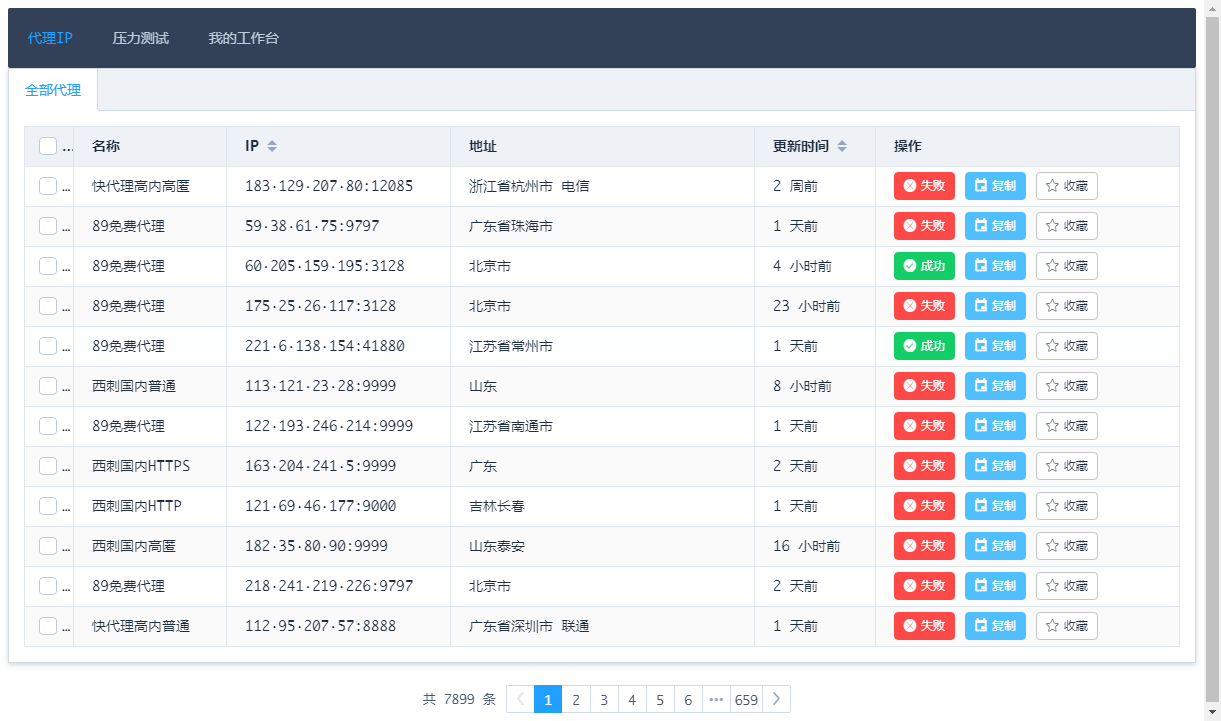
Electron + React + PHP, UI框架使用了element, 大概长这样!
具体的开发思路如下
首先我使用react启动服务, 然后使用 Electron 打开服务URL,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
function createWindow () { // Create the browser window. mainWindow = new BrowserWindow({ width: 1237, height: 760, webPreferences: { preload: path.join(__dirname, 'preload.js'), javascript: true, plugins: true, nodeIntegration: true, // 是否集成 Nodejs webSecurity: false, } }) // and load the index.html of the app. // mainWindow.loadFile('index.html') if (isModel) { mainWindow.loadURL(url.format({ pathname: path.join(__dirname, './build/index.html'), protocol: 'file:', slashes: true })) } else { mainWindow.loadURL('http://localhost:3000/') } // TODO 打开控制台 mainWindow.webContents.openDevTools() mainWindow.on('closed', function () { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. mainWindow = null }) winApp.init(mainWindow, app) } app.on('ready', createWindow) |
当借口请求完成之后, 循环代理IP, 使用 Electron 的 remote 来动态调用 Electron 里面定义的检测服务! 检测完成之后, 挨个更新 数据, 显示结果
|
1 2 3 4 5 6 7 8 9 10 |
checkProxyFun (val, index) { const remote = window.electron.remote; let testUrl = 'https://www.baidu.com/'; remote.app.proxyTest(testUrl,'http://'+val.proxy) .then((res,body,head)=> { this.setProxy(index,'check_result', 1) }).catch(e =>{ this.setProxy(index,'check_result',2) }); } |
remote 方法定义如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/** * Created by PhpStorm. * User: iyahe@qq.com (天明) * Date: 2019/8/1 0001 * Time: 下午 18:10 * Description: */ var request = require('superagent'); var agents = require('./config/ua') require('superagent-proxy')(request); let proxy = { init (web, app) { // TODO 挂载方法到 app 模块上,供 remote 模块使用 app.proxyTest = function ( $url, $proxy = '', $option = { timeout: { response: 3000, deadline: 6000 } }) { // TODO 随机获取一个ua let userAgent = agents[parseInt(Math.random() * agents.length)]; return new Promise((resolve, reject) => { request .get($url) .timeout($option.timeout) .set({ 'User-Agent': userAgent }) .proxy($proxy) .end(function (err, res) { if (err) { reject(err) } else { resolve(res.status, res.body, res.headers) } }); }) } } } exports.default = proxy |
目前项目只完成一半功能, 后面有时间, 再完善其他
 雅荷心语博客
雅荷心语博客