之前每次写项目, 一遇到这种需要获取进度条的, 大多数时间都是直接去找各种插件, 如果实在没有找到合适的, 就做一个假的进度条!
今天有点时间, 查了点资料, 做了一个使用jquery 上传文件获取进度的小例子!
首先,做一个简单的小表单
|
1 2 3 4 |
<form method="post" enctype="multipart/form-data" action="index.php"> <input type="file" name="" placeholder=""> <input type="button" name="" placeholder="" value="提交"> </form> |
然后做点击事件处理及ajax处理,
其中有两个参数需要特别注意
1, processData用于对data参数进行序列化处理,默认值是true。默认情况下发送的数据将被转换为对象,如果不希望把File转换,需要设置为false,
2, 默认值为contentType = "application/x-www-form-urlencoded", 如果不设置这里, 我们的 后端 php 收不到文件数据, 查了一下资料:
因为对于上传文件,我们没有在使用原有的 http 协议,所以 multipart/form-data 请求是基于 http 原有的请求方式 post 而来的.那么来说说这个全新的请求方式与 post 的区别
- 请求头的不同,对于上传文件的请求,
contentType = multipart/form-data是必须的,而 post 则不是,毕竟 post 又不是只上传文件~。 - 请求体不同。这里的不同也就是指前者在发送的每个字段内容之间必须要使用分界符来隔开,比如文件的内容和文本的内容就需要分隔开,不然服务器就没有办法正常的解析文件,而后者 post 当然就没有分界符直接以 name = “value”的形似发送。
contentType 必须false才会自动加上正确的Content-Type,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
$('input[type="button"]').click(function () { var formData = new FormData(); formData.append("catname", "我是一只喵"); formData.append("age", 1); formData.append("userfile", $('input[type="file"]')[0].files[0]); console.log(formData) $.ajax({ url: 'index.php', type: 'POST', processData: false, //必须false才会自动加上正确的Content-Type contentType : false , data: formData, xhr: function(){ var xhr = $.ajaxSettings.xhr(); if(onprogress && xhr.upload) { xhr.upload.addEventListener("progress" , onprogress, false); return xhr; } }, success:function (res) { console.log(res) }, }) }) function onprogress(evt){ var loaded = evt.loaded; //已经上传大小情况 var tot = evt.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 $('#press').html(per+'%') } |
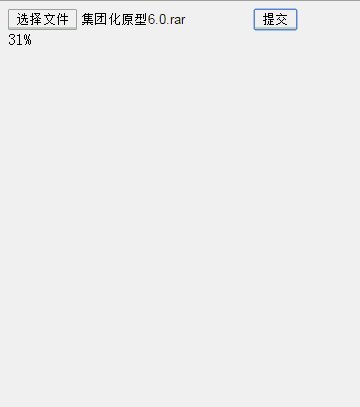
然后我们选择一个较大的文件,查看上传进度!
至于php文件,简单的接收了一下上海传的数据!
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php /** * Created by PhpStorm. * User: iyahe@qq.com (天明) * Date: 2018/3/12 * Time: 14:20 */ print_r($_REQUEST['catname']); print_r($_REQUEST['age']); print_r($_REQUEST['userfile']); print_r($_FILES); |
 雅荷心语博客
雅荷心语博客