最近用PHPstorm 写了点es6的语法的东西, what ? 编辑器报错了
查了查, 原来把编辑器设置一下,就可以了,
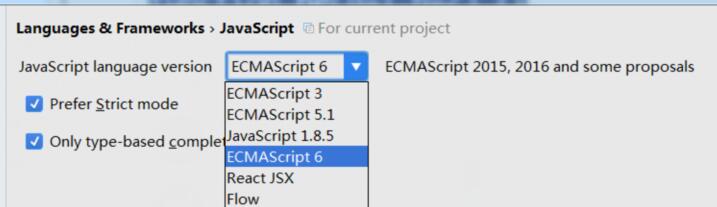
Preferences > Languages & Frameworks > JavaScript
然后,运行代码, what? 又报错了…
看来我们需要自动转码为Es5,不然还不行.
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在浏览器或其他环境执行。这意味着,你可以用ES6的方式编写程序,又不用担心现有环境是否支持。
而且你还希望每次修改代码时能自动转码,所以还要用到编辑器的file watcher(当然还有其他解决方案)
在根目录新建一个package.json
|
1 2 3 4 |
{ "name": "hello", "version": "1.0.0", } |
然后 npm install -g babel
安装babel
Preferences > Tools > File watchers
File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置
Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > Scopes
Program:babel的安装位置
Arguments:命令执行参数,参见Babel CLI
Working directory:babel命令执行的位置,默认为文件所在目录
但是还没搞定!现在只是搞定了自动转换的功能,系统默认把ES6 compile成了ES6..(你应该会发现compile出来的东西跟原来的一样..Generator函数并没有被转换成ES5的格式)
所以我们需要安装Babel的preset以正确识别ES6代码;和刚才一样,在npm安装babel的ES6的preset
npm install --save-dev babel-preset-es2015
在根目录下新建一个.babelrc文件(就是babel在当前项目的配置文件),写上
|
1 2 3 4 5 |
{ "presets": [ "es2015" ] } |
OK搞定!保存再回去看一下main-compiled.js 应该就变成这个样子啦,现在你在main.js里直接写ES6代码,IDE都会自动compile成ES5的代码在这里啦~
这样对文件做修改会随时生成编译成ES5的文件以及sourceMap文件
|
1 2 3 |
function he(a=1,b=2) { console.log(123); } |
编译后
|
1 2 3 4 5 6 7 8 9 |
"use strict"; function he() { var a = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 1; var b = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : 2; console.log(123); } //# sourceMappingURL=c.js.map |
大功告成!
 雅荷心语博客
雅荷心语博客